How to create a Website Design Structure? It looks tremendously challenging to run a website. But you can succeed with the appropriate resources, advice, and visual assistance. As a result, we have created a brief, detailed guide to show you how to create a website.
Additionally, how to create a website that produces leads. User experience and usability are equally crucial to fulfilling your website’s goals of informing and turning visitors into customers.
Since web design is about creating flexibility, let’s go over it. Constructing a Website Design Structure doesn’t require superior intelligence, so we’ll assist you with this simple instruction. It entails being familiar with your enterprise.
Table of Contents
8 Steps To Build Website Design Structure Perfectly
Below are the steps that you must follow to create structure successfully.
Get The Fundamental Understanding Of Your Business First
It’s critical at all times; not just when you communicate with the person who will design the structure of your website; it is also significant for you.
- It will reveal the origin of your study or mine and provide the basic details you need to ensure you can see what they are doing and where you stand about them.
- Additionally, it will demonstrate how you vary from them.
- At least on a fundamental scale.
- And those are the prerequisites for carrying out thorough keyword research.
See Also: Top 12 Google Maps Alternative Services To Use in 2023
Select Your Domain Name
A domain name is one of the most important choices you’ll make because it acts as the URL for your website.
- If the name you’ve chosen isn’t available, you might want to think about changing it till you’ve started to develop your presentation.
- If yes, you can begin looking at different domain extensions.
- When you’ve selected the perfect domain name—ideally, your business name.com—the time to buy it and ensure you are the owner.
Ensuring the security of your website is paramount, which is why implementing proper measures such as SSL certificates is crucial.
See Also: What Is a Parked Domain and How Does Domain Parking Work?
Competition Analysis
Although we are technically still researching keywords in this step, we will dig further into the competition for your website.
- After reading this, you’ll have a sense of how you can improve your website design structure.
- You investigate them and perhaps uncover a worthwhile opportunity you can seize.
- Keep in mind to preserve your keywords and remove any that are unsuitable. Get as many keyword suggestions as possible, and then eliminate the ones that won’t work by checking them.
So, now that the research is complete, we can move on to our major task: planning the structure of a website.
See Also: Where To Buy Expired Domains With Traffic
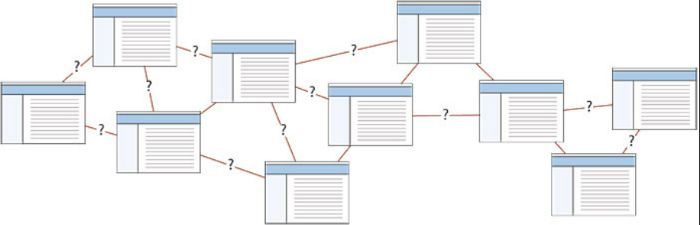
Create A Website Hierarchy Plan
Here is when the actual work begins for you. In essence, you’ll build a system that will arrange your data in a logical and approachable manner in this stage.
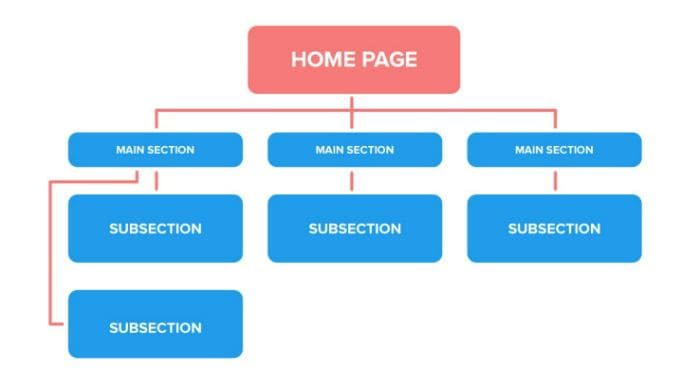
- You draw a diagram with the primary pages at the top and then structure your themes from top to bottom.
- Ensure simplicity. Once you begin constructing your navigation and URL structure, this will be helpful.
- It is how it appears in a basic sense, but let’s get a little more specific.
Now that you’ve successfully created a website hierarchy plan, it’s time to enhance your organizational skills.
Design The URL Structure For Your Websites
Let’s now examine the overall picture. This is how most URL structures look.
- You have a home page, services, about us, work samples, references, blog, and contact information.
- Use keywords in the URL wherever you can; this is crucial for your blog postings. That is also evident in the example structure.
- Don’t use underscores when establishing your URL structure; instead, use hyphens (-).
- Both your SEO and user experience will benefit from this.
- Your actions ought to be the same, then.
- It’s time to build your navigation now that you have the URL structure.
See Also: 16 of the Best Tools to Convert Video URL to MP4 in 2023
Make A Logical And Simple Navigation System
You shouldn’t have trouble building the navigation for your website design structure if you plan it out.
- The navigation on your e-commerce website operates on a similar concept. So that you may have a better idea of how it seems, here is an example.
- Make it lean, so your navigation and URL structure don’t bury your most crucial pages too far down.
- While you shouldn’t completely adhere to the “3 click rule,” you should ensure that your key pages are easy to find.
- This means your user won’t have to dig through your pages to discover what he’s looking for.
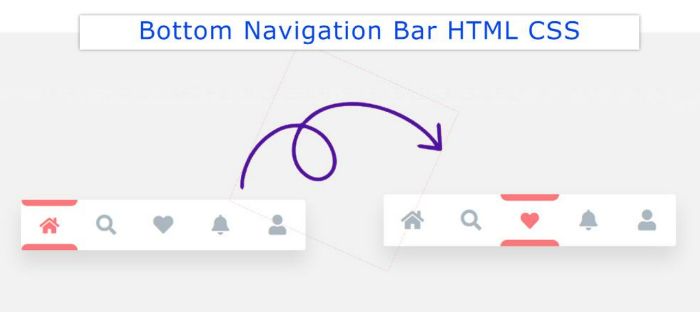
Design Your Navigation Using CSS And HTML
Using HTML and CSS to design your navigation is the safest approach to ensure that spiders can read it.
- Avoid overcrowding your top-level navigation with elements because this may confuse poor user experience and clustering. It’s not what you want.
- Sites that are essentially off the main navigation.
- That is not appropriate there. Leave out your single products.
Develop A Plan For Internal Linking
Simply put, it transfers the authority or “SEO juice” of one page to other pages it links to. It plays a significant role in SEO.
- Authority from your homepage must spread to other pages if the majority of backlinks to manage your website point to your homepage.
- Some of it goes through your navigation, but if you’re using the Silo structure, you want some of it on your blog posts and category pages.
- What makes your website’s structure effective is internal connectivity.
- It makes your website’s structure more logical, makes it easier for users to traverse, and specifies the hierarchy of your shared material.
Only share internal links inside entries that fall under the same topic category. And go live.
FAQs
What should the Website Design Structure be?
You can think of the optimal website structure as a pyramid. It has a home page and several categories, subcategories, articles, and pages. The home page should be at the top of the ideal website layout, followed by categories, subcategories, individual articles and pages.
What is the layout and structure of a website?
The structure of a website is defined by a pattern (or framework) called a website layout. It serves the purpose of organizing the information on a website for users and the website's owner and places the most crucial components of a website front and center. It offers obvious pathways for navigating across online pages.
What characteristics distinguish an excellent website design?
An excellent website design should fulfill its intended purpose by engaging the visitor and communicating its specific message. Several elements influence a good website design, including consistency, colors, font, images, simplicity, and usefulness.
What do site structure and design mean?
Site structure, also known as website architecture, describes how your website is laid up or how different sections are linked together for a great user experience. This is significant for search engine optimization as well as from the viewpoint of the user.
What distinguishes a website from a page on a website?
A webpage is a single web page with a specific URL. In contrast, a website is a collection of various web pages with information on various topics connected under a single domain name.
See Also: Best Colors For Presentations | The Psychology Of Color In Powerpoint
Conclusion
Save this manual as your reference for the Website Design Structure. As a result, you can always refer to it if you have questions regarding best practices or fundamental design “does” and “don’t.”
Never forget to keep a creative eye on your rivals and never be reluctant to take advice from the best. If you follow the instructions in our article, you may quickly transform the drab design into enjoyable browsing.